Kiến Thức Website
8 công cụ Responsive Thiết Kế Website Nhanh
- 17-11-2020
- Kiến Thức Website
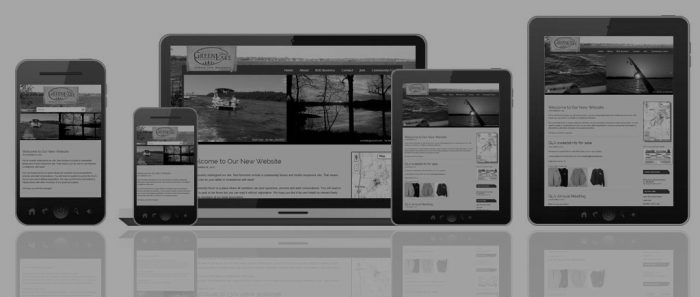
Tuy nhiên, tại thời điểm đó các trang web và điện thoại di động đã trở nên phổ biến. Đây là nơi đáp ứng lưới thiết kế website ra đời. thiết kế web đáp ứng cho phép bạn thiết kế các trang web một lần và thay đổi kích thước riêng của mình theo thiết bị. Vì vậy, bạn sẽ không thấy bất kỳ vấn đề khi bạn xem một trang web cụ thể trên máy tính, tablet hay điện thoại thông minh. Trang web này sẽ tự động thay đổi kích thước riêng của mình theo kích thước thiết bị và hình dạng.
8 công cụ để tăng cường thiết kế Website Responsive của bạn
Khi bạn đang nói về thiết kế web đáp ứng, bạn cũng cần các công cụ cụ thể để giúp bạn xây dựng trên phản hồi của họ. Trước hết, bạn cần đáp ứng lưới và dây Khung điều này sẽ giúp thiết kế đáp ứng. Thứ hai, bạn cần hình ảnh nhạy và kiểu chữ mà sẽ phù hợp với thiết kế trong khi công cụ lớn thứ ba sẽ được thử nghiệm công cụ để kiểm tra khả năng đáp ứng.

Ở đây bạn sẽ tìm thấy một danh sách đầy đủ các công cụ đáp ứng cần thiết cho việc thiết kế lưới để có thể xem và điều hướng các thiết kế đáp ứng hoàn toàn thoải mái.
#1. Khung bootstrap
Nó là một trong những khuôn khổ thiết kế web đáp ứng miễn phí mà các công trình sử dụng CSS và Javascript để thiết kế trang web. Bạn luôn có thể tùy chỉnh các khóa thừa mã hoặc loại bỏ nó để tăng tốc độ tải. Nó nói khối lượng tài liệu và đại diện. Nó tương thích với cả HTML5 và CSS3 là khá hữu ích cho tất cả các nhà thiết kế web và phát triển.
#2. Skeleton Khung
Một công cụ lưới thú vị và phổ biến được sử dụng bởi hầu hết các nhà thiết kế nuông chiều trong thiết kế web đáp ứng! Đó là một khuôn khổ thuần túy dựa trên CSS. Nó là một hệ thống lưới điện 960 nhưng các nhà phát triển có thể thay đổi kích thước và sức chứa nó theo kích thước và phát triển các mục đích thiết bị của họ. Đó là trọng lượng nhẹ, tải nhanh, đáp ứng tốt và khá gọn gàng để sử dụng.
#3. Khung Lưới Semantic
Đây cụ lưới và thiết kế là khá phổ biến vì trước tiến hành mở rộng CSS mà đi cùng với nó. Bạn có thể thay đổi số cột, độ rộng của cột và chiều rộng của máng xối bất cứ lúc nào sử dụng khuôn khổ này.
#4. Ít Khung CSS Khung
Nó là cơ bản một bố cục web Bốn bộ đó đã xác định trước bố trí cho PC, máy tính xách tay, máy tính bảng và điện thoại di động. Nó được dựa trên cách bố trí lưới đơn giản mà đã được khá phổ biến với các nhà phát triển. Nó sử dụng các mô-đun lưới CSS adaptive rằng thay đổi kích thước và điều chỉnh theo kích thước màn hình và loại thiết bị.
#5. Lưới khung vàng
Trong trường hợp bạn đang tìm kiếm để bắt đầu cơ cấu lại khung lưới của bạn, bạn có thể bắt đầu với khung lưới Vàng. Nó có thể là điểm khởi đầu cho lưới thiết kế trang web đáp ứng của bạn. Nó đi kèm với máng xối tỷ lệ để bạn có thể sắp xếp nội dung của bạn sang một định dạng lại kích thước có thể được sử dụng trên mọi thiết bị. Các lưới đường cơ sở có thể được thu nhỏ và xem bằng khuôn khổ này.
#6. Khung gridless
Với gridless, bạn có thể sử dụng HTML5 và CSS3 soạn sẵn để thiết kế và phát triển các trang web thú vị và đáp ứng. Nó là một công cụ mã nguồn mở cho các khuôn khổ lưới. Bạn nhận được typography thú vị với khuôn khổ này và nó cũng đi kèm với các bản vá lỗi internet explorer mà là hữu ích cho bạn cho chắc chắn. Nó hoạt động với điện thoại tính năng quá cho một nhiều nguyên nhân lớn do đó bạn không cần điện thoại thông minh để thực sự làm cho các trang web làm việc một cách đáp ứng.
#7. Gumby 2 khung
Nó đi kèm với các preprocessor Sass CSS mà là khá phổ biến. Đây là một trong những công cụ chủ yếu được sử dụng để thiết kế web đáp ứng. Bạn có thể tùy chỉnh khuôn khổ này cho phù hợp với nhu cầu của bạn thiết kế và phát triển. Nó có hình ảnh đáp ứng, tỷ lệ nội tại, nhúng video, các nút, Toggles vv mà là cần thiết để xây dựng một trang web tuyệt vời. Typography đó là quan trọng đối với một trang web cũng có thể được đưa về chăm sóc của việc sử dụng khuôn khổ này.
#8. Khung Columnal
Đó là một khuôn khổ mashup. Tất cả những công cụ tốt nhất có thể của khuôn khổ khác đi cùng với cái này làm cho nó một khuôn khổ thú vị. Gỡ lỗi và xây dựng một mạng lưới thiết kế trang web đáp ứng là khá dễ dàng với khuôn khổ này. Nó sử dụng công cụ CSS phổ biến, vì vậy nó là tương đối đơn giản để sử dụng và xây dựng trên















 Thiết kế web Đà Nẵng, làm web Uy Tín chuẩn SEO chuẩn Mobile. Tư vấn Tên Miền đẹp, Hosting chất lượng, dịch vụ thiết kế website giá rẻ tại Đà Nẵng cam kết.
Thiết kế web Đà Nẵng, làm web Uy Tín chuẩn SEO chuẩn Mobile. Tư vấn Tên Miền đẹp, Hosting chất lượng, dịch vụ thiết kế website giá rẻ tại Đà Nẵng cam kết. 


